Project 5: Connect The Dots
You will be creating a program that draws pictures according to sequences of
coordinates read from an input file.
How the program should work
Write a program that asks the user for a file to read coordinates from.
The user will type in a filename on the keyboard. Open a 400 by
400 canvas and then draw the picture the file specifies (it is guaranteed that all the
pictures will fit in a 400 by 400 canvas). Wait for a click on the canvas so the user
can see the final picture, then close the canvas and end the program.
The picture file format
The picture file your program will process are regular text files.
The file is organized into "shapes," where each shape is a list of (x, y)
coordinates where line segments should be drawn between consecutive pairs
of coordinates. Each shape ends with the coordinates (-1, -1), which is not
part of the shape and is only used in the file to signal the end of the shape.
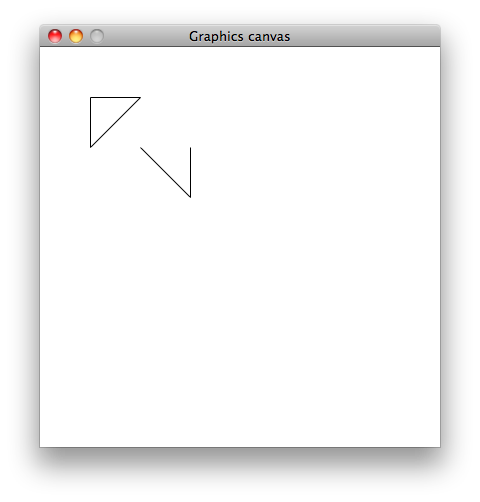
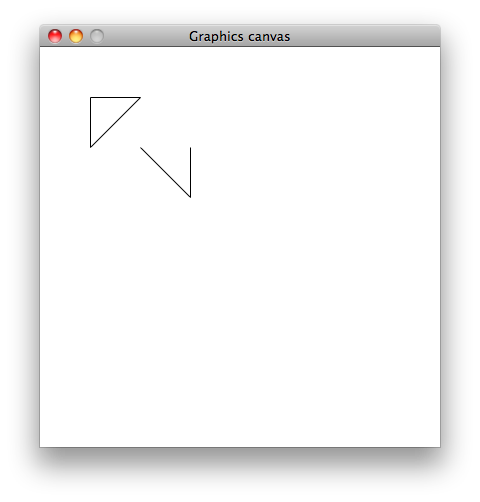
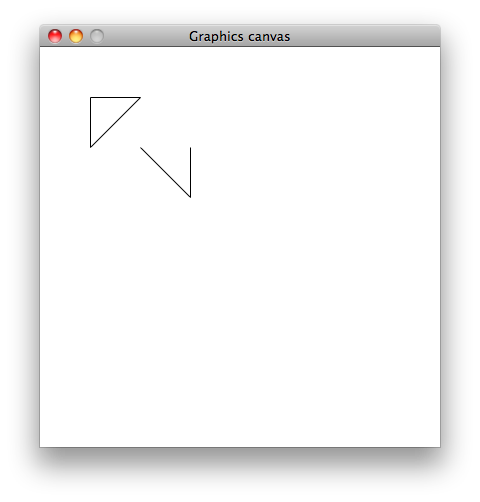
For instance, say you have the file "shapes.txt" that looks like this:
50 50
50 100
100 50
50 50
-1 -1
100 100
150 150
150 100
-1 -1
This corresponds to the picture below. Notice how whenever -1 -1 is reached,
the current shape is ended (not necessarily at the same point it began)
and a new shape may begin. Every shape ends with -1 -1.

Sample interaction
What the program prints is in bold, what the user types is in italics, and brackets describe what
the program is doing.
Run 1:
What file do you want to read? shapes.txt
[ program opens window and draws picture ]
Click the canvas to close the window and end the program.
[ user clicks the canvas and the program ends ]
Run 2:
What file do you want to read? homer.txt
[ program opens window and draws picture ]
Click the canvas to close the window and end the program.
[ user clicks the canvas and the program ends ]
You should test your program with
shapes.txt (corresponding picture),
two-triangles.txt (corresponding picture),
star.txt (corresponding picture),
panda.txt (corresponding picture), and
homer.txt (corresponding picture).
The picture files are also available in my public folder.
Hints
Your code will borrow elements from the programs we wrote to draw line segments, and
the programs to read from files. You will also need to use some string manipulation techniques
to separate the x and y coordinates from each line of the file.
What to turn in
Through Moodle, turn in your code as a file called connectdots_yourLastName_yourFirstName.py.