Project 5: Connect The Dots
You will be creating a program that draws pictures according to sequences of
coordinates read from an input file.
How the program should work
Write a program that does the following:
- Ask the user for a file to read coordinates from.
- Let the user type in the filename as a string.
- Open a 400 by
400 canvas and then draw the picture the file specifies (it is guaranteed that all the
pictures will fit in a 400 by 400 canvas).
- Wait for a click on the canvas so the user
can see the final picture, then close the canvas and end the program.
Your program will not receive full credit if there
are any error messages printed in your output, even if the picture is drawn correctly.
The picture file format
The picture file your program will process are regular text files.
The file is organized into "shapes," where each shape is a list of (x, y)
coordinates where line segments should be drawn between consecutive pairs
of coordinates. Each shape ends with the coordinates (-1, -1), which is not
part of the shape and is only used in the file to signal the end of the shape.
The x and y portions are split over consecutive lines in the file.
For instance, say you have the file "shapes.txt" that looks like this:
50
50
50
100
100
50
50
50
-1
-1
100
100
150
150
150
100
-1
-1
In the file, the (x, y) coordinates are split over consecutive lines, so the
first coordinate in the file is (50, 50), which comes from lines 1 and 2 of the file.
The second coordinate comes from lines 3 and 4, so that's (50, 100). Every time
we get a coordinate of (-1, -1), the current shape ends. Because we see (-1, -1)
twice in the file, we know the picture has two shapes.
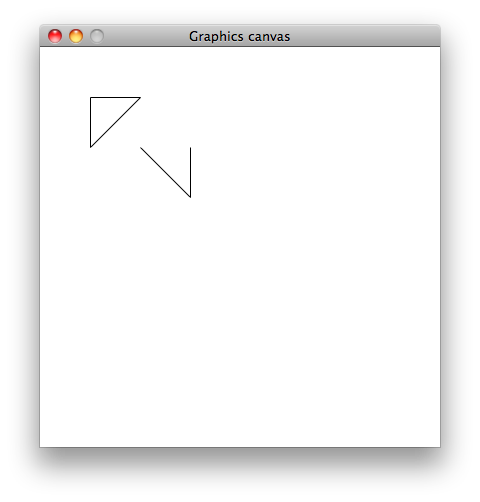
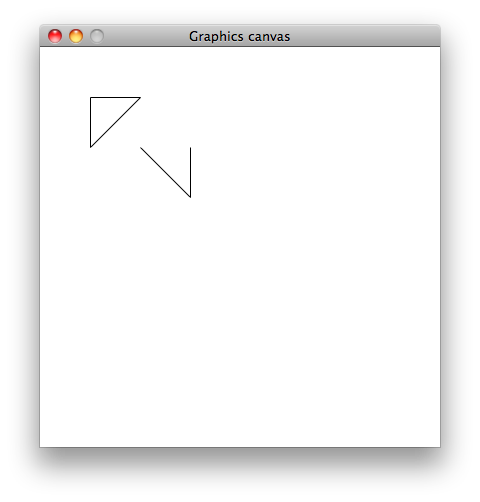
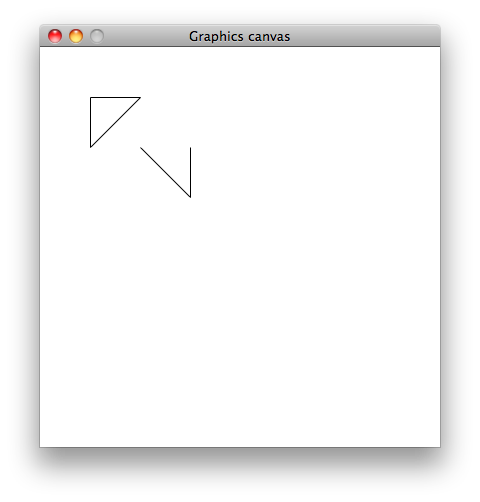
The first shape is bounded by the coordinates
(50, 50), (50, 100), (100, 50), and (50, 50). The second shape is formed
by line segments drawn between (100, 100), (150, 150), and (150, 100).
These shapes would be drawn as shown below. Notice how whenever -1 -1 is reached,
the current shape is ended (not necessarily at the same point it began)
and a new shape may begin. Every shape ends with -1 -1.

Sample interaction
What the program prints is in bold, what the user types is in italics, and brackets describe what
the program is doing.
Run 1:
What file do you want to read? shapes.txt
[ program opens window and draws picture ]
Click the canvas to close the window and end the program.
[ user clicks the canvas and the program ends ]
Run 2:
What file do you want to read? homer.txt
[ program opens window and draws picture ]
Click the canvas to close the window and end the program.
[ user clicks the canvas and the program ends ]
You should test your program with
shapes.txt (corresponding picture),
two-triangles.txt (corresponding picture),
stars.txt (corresponding picture),
panda.txt (corresponding picture), and
homer.txt (corresponding picture).
The picture files are also available in my public folder.
Hints
Don't try to write the entire program all at once. Break it down into pieces that
build on each other. For instance, first write a program that just reads in a file
of coordinates and prints (to the screen) the (x, y) pairs it finds.
Your code will borrow elements from the programs we wrote that used loops to remember
the current value in a loop and the previous value --- you'll need that here to draw line
segments because each line segment needs *two* (x, y) coordinates, which you can think
of as the current (x, y) and the previous (x, y).
Because each (x,y) pair is spread out over two lines, you'll need to read in *two lines*
inside the while loop (at least I think that's the most intuitive way). Refer back
to the programs we wrote that read in songs & artists from files.
Challenges
- Let the user enter two numbers (a, b) that the drawn image will be shifted by.
The image will be shifted "a" pixels in the x direction, and "b" pixels in the y direction.
- Let the user enter a scaling factor for the drawing. For instance, if
the user enters a scaling factor of 2, the picture should be drawn twice as big.
If they enter -0.5, it should be drawn 50% smaller.
- Let the user enter a number of degrees the image should be rotated. For instance,
if the user enters 15, the image should be rotated 15 degrees clockwise.
What to turn in
Through Moodle, turn in your code as a file called dots_yourLastName_yourFirstName.py.